Google sitenizi seviyor mu? Google son zamanlarda yaptığı tüm güncellemelerle iyi kullanıcı deneyimini odak noktası haline getirdi.
Core Web Vitals güncellemesinde, her şeye gücü yeten algoritma ustası, kritik bir sıralama faktörü olarak sayfa deneyimine bakıyor.
Bu birçok kişi için kafa karıştırıcı bir konu oldu, bu yüzden BDP olarak bu konuya biraz ışık tutmak istedik:
- Temel Web Değerleri Nelerdir?
- Ne yapmalısınız?
- Endişelenmeniz gereken başka neler var?
Temel Web Değerleri nelerdir?
Basitçe ifade etmek gerekirse, bunlar Google’a sunduğunuz sayfa deneyimi hakkında bilgi veren gerçek dünya sayfa deneyimi sinyalleridir. bu sıralama sinyalleri açılış sayfası düzeyinde geçerlidir.
Google bu Hayati Değerleri ölçer ve size üç nottan birini verir: iyi, geliştirilmesi gerekiyor veya zayıf.
Bu puanlar veya skorlar, sayfa içeriği, anahtar kelimeler, meta etiketler vb. gibi teknik SEO ile ilgili değildir. Saf kullanıcı deneyimi faktörlerinden bahsediyoruz.
İnsanları ilk sıraya koymak. Daha iyi bir kullanıcı yolculuğu yaratmak. En azından Google’ın inandığı sınırlar içinde…
Derecelendirilen 3 Temel Web Vitals vardır:
- En Büyük İçerikli Boya (LCP)
Bu sadece sayfa hızının ne olduğunu söylemenin süslü bir yoludur.
Sayfanızın görsel öğeleri tıklama anından itibaren ne kadar hızlı yükleniyor? Bu genellikle web sayfasındaki en büyük resim, video veya metnin işlenme süresinden etkilenir.
Google ideal LCP ölçümünü 2,5 saniye veya daha hızlı olarak tanımlamaktadır.
- İlk Giriş Gecikmesi (FID)

Bu etkileşimle ilgili. Kullanıcılar etkileşime geçtiğinde web sayfasının yanıt vermesi ne kadar sürüyor? Tıklama, kaydırma ve klavye girişi gibi temel eylemler, gecikmeler olduğunda gerçekten sinir bozucu hale gelebilir. Bir kullanıcı etkileşime geçtiği andan itibaren tarayıcı bu eylemi işlemeli ve bir sonuç üretmelidir.
İyi bir FID 100 ms’den azdır.
- Kümülatif Yerleşim Kayması (CLS)

Son olarak, görsel kararlılığa bakıyoruz. Kullanıcılar olarak hepimiz bununla mücadele etmişizdir, özellikle de mobil cihazlarda. Bir şeye tıklamaya gidiyorsunuz, aniden kayıyor ve yanlış şeye tıklıyorsunuz. Gülünç derecede sinir bozucu. CLS, sayfanızın ne kadar hızlı stabilize olduğunu ölçer.
Bazen tanımlanmamış görüntü boyutları ve dengesiz animasyonlar bu beklenmedik düzen kaymalarına neden olur. İdeal bir CLS 100 ms’den azdır.
Tamam. Bunun benim sitemle ne ilgisi var?
Google, arama sonuçlarında Core Web Vitals’daki başarınızı dikkate alıyor. Bir bağlantıya tıkladığınızda boş bir ekrana bakıp değerli vaktinizi tüketmek ne kadar sinir bozucu. Ya da bir şeye tıklamaya çalışıyorsunuz ve o şey çalışmıyor.
Bu sayfa deneyimi güncellemesini bir sorun olarak düşünmeyin. Bu, iyileştirme için bir fırsattır. Core Web Vitals en önemli noktalara değinerek optimizasyonunuzu basitleştiriyor.
İnsanlara hızlı, etkileşimli ve işlevsel bir site sunun ve arama sonuçlarında daha üst sıralara çıkın.
Masaüstü ve mobil sitelerdeki tüm site sahipleri tarafından ölçülmelidir. Google’ın çalışmaları Core Web Vitals gereksinimlerini karşılamanın, kullanıcıların siteyi terk etme olasılığının %24 daha az olduğu anlamına geldiğini göstermektedir.
Teknoloji geliştikçe sıralama sinyalleri nasıl değişirse değişsin, web’de uzun vadeli başarının anahtarı budur.
Nerede olduğunuzu öğrenin.
Başlangıç olarak, pasifliğinizi değerlendirmek için kullanabileceğiniz bazı araçlara bakalım.
Google’ın kendi Search Console aracı, harika bir başlangıç noktası olan yeni bir Core Web Vitals raporu sundu.
Bu size şu anda dizine eklenen tüm URL’lerin derecesini gösterecek ve ayrıca PageSpeed Insights aracına bağlantı verecektir. Google Search Console’daki raporu inceleyin ve iyileştirme fırsatlarını belirleyin.
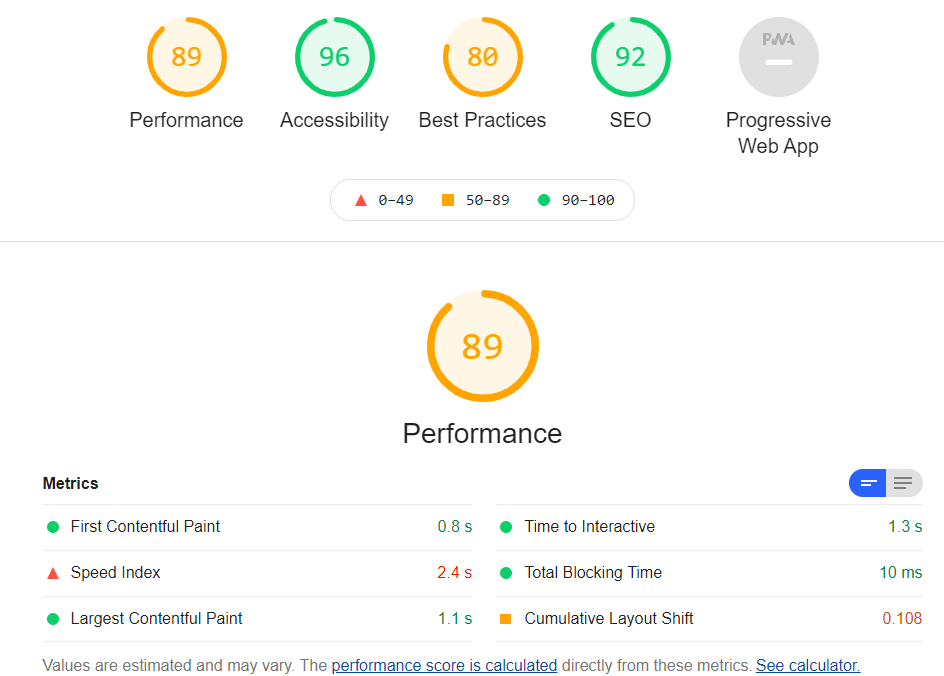
Biraz daha teknik ayrıntı için, Search Console raporuna güç veren bir performans ölçümleri paketi olan Lighthouse’a bakın. Lighthouse aracı BDP’teki favorilerimizden biridir ve dört ana rapora sahiptir: performans, erişilebilirlik, en iyi uygulamalar ve SEO. Performans raporunda LCP, FID ve CLS’niz hakkında bilgi bulabilirsiniz.

İşte algoritma güncellemesinden önce gerçekten rahat bir konumda bulunan müşterilerimizden birinden bir örnek. Ortalama olarak, tüm sonuçlarınızın ölçüm araçlarınızdan herhangi birinde en az %75’e ulaşmasını hedefleyiniz.
Lighthouse’daki diğer raporlar da aynı derecede önemlidir çünkü Core Web Vitals tek önemli kullanıcı deneyimi sıralama sinyali değildir. Bu konuya daha sonra değineceğiz.
Düzeltin. Burada yara bandı yok.
Neyin risk altında olduğunu öğrendikten sonra sıra optimizasyona gelir.
Yukarıda bahsettiğimiz araçlar, belirli sorunlar ve bunları nasıl ele alabileceğiniz hakkında bazı bilgiler sunacaktır. Burada gerçekten sonuç elde etmek için teknik SEO konusunda biraz bilgi sahibi olmanız gerekecek.
Her bir sinyal için bazı önemli hususların üzerinden geçelim.
LCP: Ana içeriğinizi daha hızlı gösterin
Düşük Largest Contentful Paint puanı ile başa çıkmanın dört yaygın yolu vardır.
- CSS ve JavaScript engellemesini azaltmak için aşırı ve/veya gereksiz üçüncü taraf komut dosyalarını kaldırma
- Sunucu yanıt süresiyle ilgili sorunları azaltmak için web barındırma hizmetinizi yükseltme
- Öğeleri gerçekten ihtiyaç duyulana kadar geciktirmek için tembel yüklemeyi (lazy-load) ayarlama
- Yükleme süresini kısaltmak için büyük sayfa öğelerinin çıkarılması
FID: Kullanıcı etkileşimi ihtiyaçlarını daha hızlı karşılayın
Bu tamamen JavaScript’in tarayıcıyı meşgul etmesiyle ilgilidir :
- Uzun süre çalışan kodu daha hızlı eylemlere bölerek daha uzun görevleri parçalara ayırma
- Senaryoları uygulamak için etkileşim öncelikli bir yaklaşım benimsemek
- Çalışan JavaScript’inizin önceliğini değiştirmek için web çalışanlarını kullanma
- Sayfanızda çalıştırılan JavaScript miktarını tamamen azaltma
CLS: Kullanıcı etkileşimleriyle görevde kalın
Kullanıcılarınızın dikkatini çılgın, rastgele öğelerle dağıtmaktan kaçının:
- Tüm medya içeriğiniz için tanımlanmış boyutları kullanma
- Reklamların önceden belirlenmiş ve ayrılmış bir alana sahip olduğundan emin olmak
- Katlama olarak bilinen anlık görüntüleme alanının altına yeni kullanıcı arayüzü öğeleri ekleme
Bunlar, sayfa deneyiminize yönelik düzeltmelerden yalnızca bazılarıdır. Raporlarda işaretlenen bazı sorunların yönetimi biraz daha karmaşık olacaktır. Bir geliştiricinin listeyi daha ayrıntılı olarak incelemesini isteyebilirsiniz.
Ama bekleyin. Dahası da var.
Core Web Vitals, kullanıcı deneyimi sıralama sinyallerinin tek örneği değil. Mobil uyumluluk, güvenli tarama, HTTPS düzeyinde güvenlik ve agresif geçiş reklamları da dahil olmak üzere önceki güncellemelerin bir parçası olan bir dizi faktöre katılıyorlar. Dolayısıyla, sayfa deneyiminin arama sonuçlarında gösterilmek için hala çok önemli bir faktör olduğunu görebilirsiniz.
Core Web Vitals ile birlikte, site sahipleri potansiyel müşteriler için en uygun web sitesi deneyimini sağlayabilir. Gereksinimleri karşılayamazsanız insanları rakiplerinize göndermiş olursunuz
